前言
Cookie、localStorage 和 sessionStorage 作为Web开发领域中广泛采用的三种客户端数据存储技术,它们各自拥有独特的优势、应用场景及限制条件,共同支撑起前端数据管理的多样化需求。也是面试常考题之一,今天就和大家简单谈一下我对它们的理解。
Cookie
Cookie: Cookie 最早被设计用于维护用户会话跟踪状态,例如存储登录凭证、用户偏好设置等。它的特性包括但不限于:
- 服务器交互性:Cookie 可由服务器设置并通过HTTP头部在客户端与服务器间传递,使得服务器能识别并追踪用户的特定会话信息。
- 大小限制:单个Cookie的大小通常限制在4KB左右,且大多数浏览器对每个域名下的总Cookie数量也有限制。
- 生命周期管理:可设置为会话Cookie(浏览器关闭即失效)或持久Cookie(具有指定过期时间)。
- 安全性考量:尽管存在安全隐患,但可通过HttpOnly标志防止XSS攻击,Secure标志保证HTTPS安全传输。
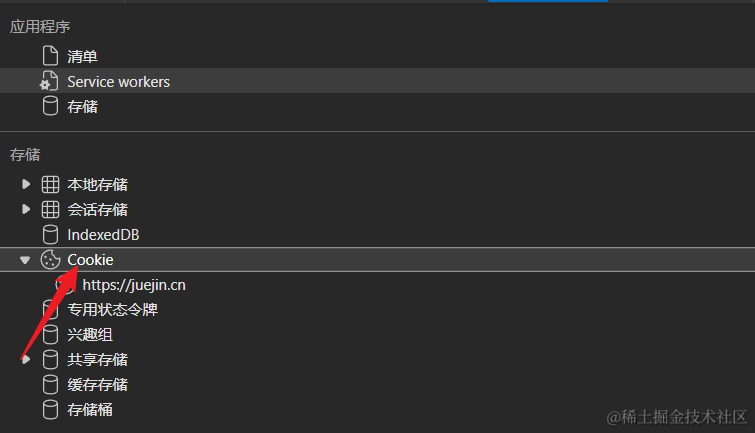
可以进入开发者模式(F12),打开后点击应用程序


点击之后就可以看到当前域名下面的cookie。本地存储就是指的localStorage,会话存储指的是sessionStorage。
localStorage
localStorage: localStorage是HTML5推出的一种持久化的客户端存储方案,特别适合存储不需要与服务器交互的大块数据,例如游戏进度、用户设置等。这是一个非常大的数字了,利用localStorage 存储必要的数据,使得在无网络环境下应用也能提供基本功能。
- 大容量存储:相比
Cookie,localStorage提供了更大的存储空间,一般不少于5MB,具体依浏览器而定。 - 持久性:除非主动删除或用户清空浏览器数据,否则数据将永久保留。
- 简单易用:通过JavaScript的
Web Storage API进行操作,支持键值对存储模型。(setItem,getItem用来存储和取出数据) - 局限性:受同源策略限制,且不参与网络请求,适合存储非敏感数据。
虽然localStorage 提供了便利的客户端存储能力,但由于其数据未加密且易于访问(特别是对于同源策略下的脚本),所以不适合存储敏感信息,如密码、个人身份信息等。对于这类数据,应考虑使用更安全的存储方式,如HTTPS-only cookie或服务器端会话存储。那么接下来就来介绍一下sessionStorage。
sessionStorage
sessionStorage: sessionStorage 与 localStorage 类似,也是HTML5引入的存储机制,主要区别在于数据的有效期。sessionStorage 的数据仅在当前浏览器窗口或标签页中有效,一旦关闭页面,数据就会被清除。
特点:
- 有效期:仅在当前浏览器会话期间有效,标签页或窗口关闭即失效。
- 容量限制:与localStorage相似,取决于浏览器。
- 安全性:同样遵循同源策略,不参与网络请求。
- 使用场景:适合存储临时的用户输入信息或状态,如表单填写过程中的草稿保存。
总结
- 选择依据:如果需要长期存储用户数据且不随每次请求发送,可以选择localStorage;如果数据只需要在用户当前会话中临时保存,sessionStorage更合适;而cookie常用于需要在服务器和客户端之间传递小量信息,如认证令牌或保持用户会话状态。
- 安全性考量:对于敏感数据,尽管这些存储方式都受限于同源策略,但最好还是在存储前进行加密处理,特别是使用localStorage和sessionStorage时。